Dealership Management System
BACKGROUND
This week-long mini project included designing a web experience for a business analyst at Tesla to manage vehicle prices. The business analyst should be able to modify prices for existing vehicles and set prices for vehicle features like wheels, paint, and interior. It should be easy to see the latest updates across different countries.
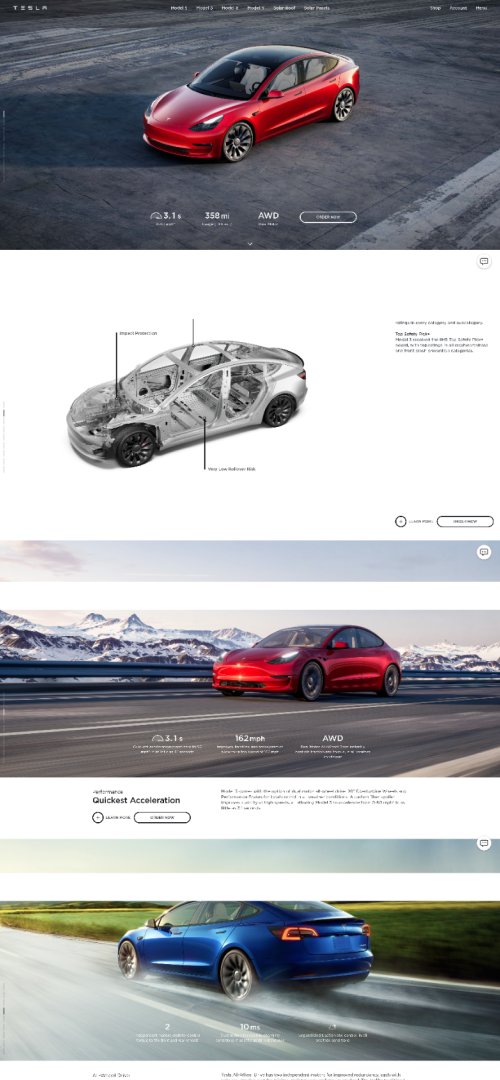
The goal was to leverage the Tesla brand with a focus on minimalism and simplicity. I took inspiration from the existing Model 3 Vehicle UI and the website for components, colors and content flows.
STEP 1
Defining the user
What is a business analyst?
Business analysts identify business areas that can be improved to increase efficiency and strengthen business processes. They often work closely with others throughout the business hierarchy to communicate their findings and help implement changes.
Ideal skills include understanding how finances impact business operations and using judgment to make recommendations for reducing costs, generating more revenue, and supporting business decisions with data.
User personas
Experience in e-commerce, merchandise and/or product development
Strong analytical skills with ability to query data from various systems to solve problems
Ability to recognize, influence and maximize engagement with non-technical stakeholders
Conducting interviews of industry experts
Enterprise salesman
Inventory manager
Dealership owner
-
What is your title and what is your role responsible for?
What tasks do you perform on a daily basis?
What types of software do you use?
How do your daily tasks + goals differ from management, your team, executives, etc?
-
The roles had a lot of variation in tasks, goals and responsibilities. Some participants used no technology and some used extremely detailed technology catered to their role. I learned that influence over pricing (from changing prices to monitoring activity to making recommendations) falls between 3-4 levels of the role.
STEP 2
Developing the user goals and flows
Junior
Report on global product pricing changes and make recommendations based on those insights.
Report on business metrics for sales, net profit, inventory and demand.
Report urgent notifications and alerts to upper management and stakeholders.
Executive/Management
Change the base price of vehicle models (includes default options) and accessories.
Edit the status (backordered, low in stock, available, etc.) of vehicles and accessories in inventory.
Establishing a site map
STEP 3
Building a product specific design system
Tesla design is described as extremely simple and minimal. The brand’s website UI is void of bright color and sticks with a neutral palette of grays and blacks. The occasional pops of red, blue and metallic are reserved for imagery and call to action components.



Style tile and simplified design system
STEP 4
Designing and iterating
First iterations
My first designs featured a top horizontal global navigation bar and a vertical side navigation bar to access different pages within the app. The problem I realized with this design is that the navigation structure didn’t resemble any patterns used from the Tesla UI inspiration sites. I decided to rethink my navigation structure.
Rethinking the site navigation
My original navigation was busy and used a lot of iconography. I designed a horizontal navigation bar for primary site navigation and a vertical navigation bar for secondary navigation and tools. This design felt cluttered and didn’t follow any of Tesla’s navigation patterns. The redesign applies Tesla’s website navigation to the internal analyst tool.
STEP 5
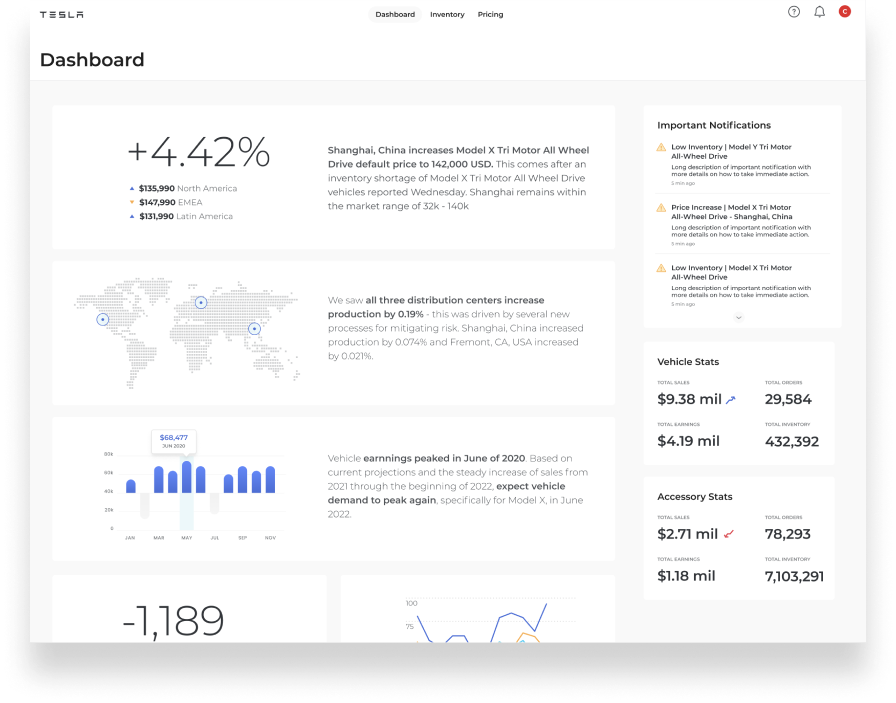
The final designs
MEASURING SUCCESS
Simple surveys
I really like using simple metrics such as CSAT or NPS to gauge whether there has been general satisfaction with a new product or experience. I would recommend using a 1-4 number scale for CSAT so that users are forced to choose between an either positive or negative experience rather than allowing for a neutral opinion. In order to better understand this data, I would use tools such as Amplitude or Qualtrics for feedback and data analysis.
Task success rate
I would use a TSR for measuring the success of tasks such as changing the price of a vehicle or accessory within the pricing page. I would also want to check if or how this metric changes with more experience compared to the first run.
Time on task
The next success metric I would use is time on task. Ideally, I would want my experience to include as minimal clicks to goal as possible and I want to limit redirecting users to completely different pages to reduce time on task rates.